Introduction to HTML & CSS
Lesson: Using Color
Resources
Download original Lesson (PowerPoint Presentation with Notes)
Color Pickers
W3 Schools
Mozilla Developer
HTML Color Codes
Color Schemes
Tutorials
Introduction

Notes
This lesson is from the class, Introduction to HTML & CSS. In this lesson we will be discussing how to use color in our web pages and designs.
Lesson Objectives 1

Notes
In a previous lesson on number systems we learned about number systems, including the hexadecimal system.
Here we will look at using HEX to define colors in CSS (Cascading Style Sheets). We no longer use HTML (Hypertext Markup Language) to define color or other styles. Let’s remember HTML is used to define structure and CSS is used to define style. Color is in the style category.
We will look at what RGB (Red, Green, Blue) means and examine how to use various values in our CSS. We will look at a several online color pickers and color schemers.
Lesson Objectives 2

Notes
We will gain an understanding of what the RGB color model and what Alpha transparency is.
How the color wheel can produce pleasing color harmonies for us.
And learn about contrast, brightness, shades, tints tones, hue, saturation and opacity.
RGB

Notes
Colors are displayed on devices showing web pages by combining red, green and blue light sources using a color model called RGB, which stands for red, green, blue.
RGB is device-dependent, which means it was developed and intended to work for input and output on electronic devices such as computer LCD’s, TV’s, cameras and many other devices.
RGB is also an “additive color model” which mixes red, green and blue (the RGB primary colors) to produce an amazing variety of colors.
There may be some confusion as to the difference between an RGB color wheel and the regular color wheel which has primary colors of Red, Yellow and Blue. We will look closer at that in a minute.
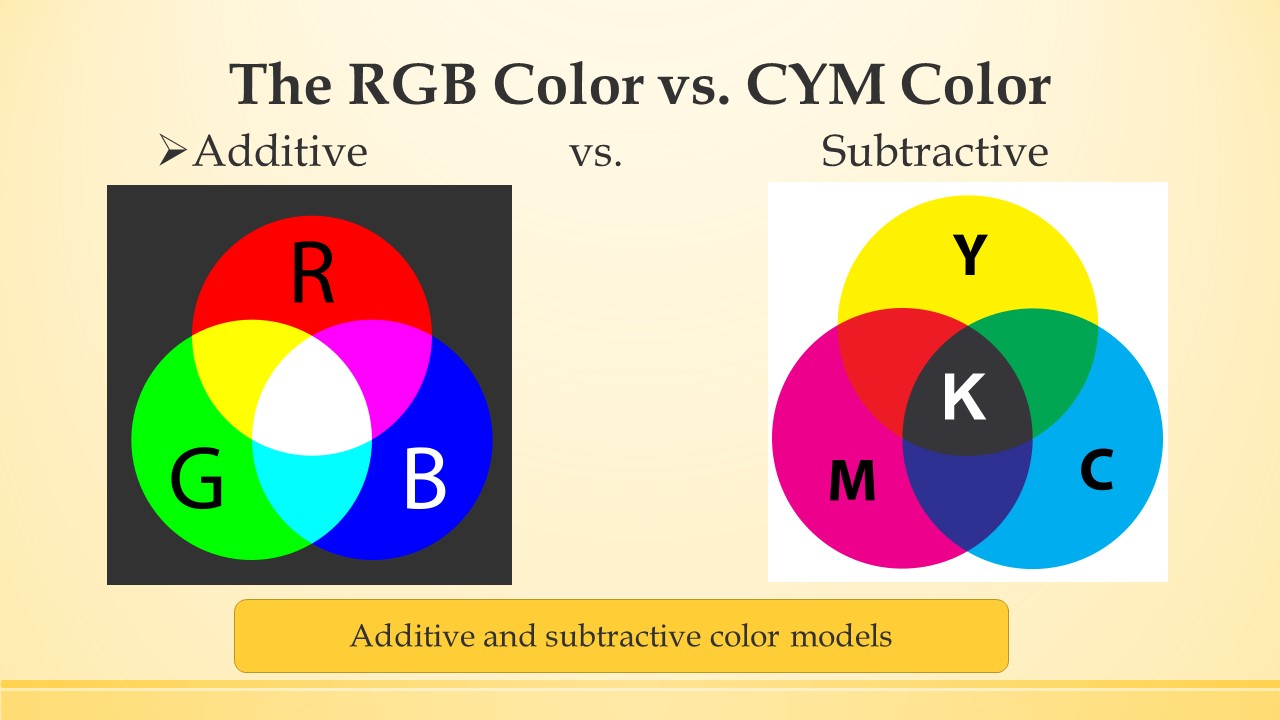
RGB vs. CYM

Notes
For this class we will not be concerned if an RGB, CYMK or RYB color wheel is used for choosing color harmonies and palettes. Keep in mind that for web development and design, the RGB color model is usually used. One important question is; are the choices aesthetically pleasing?
Additive means the color comes from a light source, such as a monitor or a television.
Subtractive means it is reflected light, such as the room we are in or a painting.
There are various methods of explaining these models.
The subtractive model: CYMK (Cyan, Yellow, Magenta, Black) - As an example think of finger painting on white paper or food coloring added to water. As you add colors the surface or volume becomes darker until it is black. It is called subtractive because you are subtracting light by adding colors. By the way, the K stands for black, but it is not actually true black since you cannot absorb all the light. Some light (or color) is always reflected.
Additive model: Projected light from a source. We can demonstrate this using your computer screen. You can change the RGB values by using the Google color picker that comes up first when searching for “on-line color picker.”
As an interesting alternative:
Use three flashlights and wrap red, green and blue cellophane over the lamp ends. Use a funnel or other
cone shaped item and duct tape the flashlights to the outer edge. This separates the lights but points
them to a center. When you point the flashlights towards a white board it should look darker in the
center, but have defined colors on the outer edges. If you point the flashlights at someone, they should
see defined colors on the outer edge and white towards the center. This shows a dramatic representation of
reflected (subtractive) vs. projected (additive) colors.
RGB Standards

Notes
The standard in HTML for RGB color allows for 16,777,216 colors by using 0 to 255 as values for each color source of red, green and blue. This provides front-end web developers and designers with a huge palette to work from when creating beautiful web pages.
Although these standards are for HTML5 and CSS3, colors are actually specified only using CSS. Color is no longer specified directly in HTML, with one exception. The one acceptable method of using color (or any other style) directly in HTML, is by using the STYLE element. We will learn a lot more about this as we progress.
Color standards for the World Wide Web come from the World Wide Web Consortium at https://www.w3.org. If you want to read all the geeky stuff, here you go: https://www.w3.org/TR/?filter-tr-name=color.
Color Values

Notes
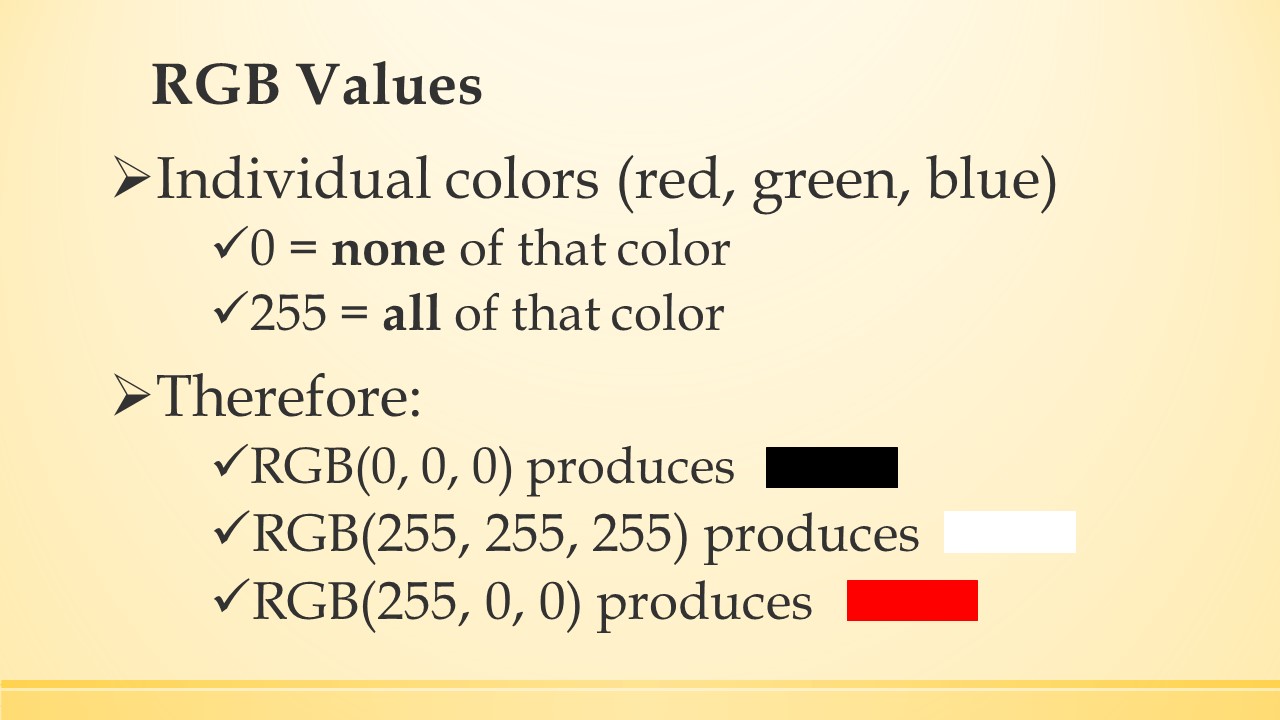
Using the model shown on the slide, 0 is none of an individual color and 255 is all of an individual color. Therefore RGB(0, 0, 0) is black. RGB(255, 255, 255) is white. RGB(255, 0, 0) is red. RGB(255, 0, 0) is red. RGB(0, 255, 0) is green. RGB(0, 0, 255) is blue. All the values between 0 and 255, determine the 16,777,216 colors available to make web pages pretty!
(256x256x256=16,777,216)
We will look at the various ways of expressing these values, but remember they are all based on the RGB (0 to 255) color model.
You may be asking where is the hexadecimal? We will get to that. Using this RGB method is one way we will designate color in web development. Both methods and some others we will take a look at, but all have a place at the HTML, CSS, JavaScript table.
Expressing Values

Notes
In CSS, RGB colors can by specified in you code using various methods, such as:
Supported Color Names:
Examples - DarkRed, Coral, Gray, MediumSeaGreen
***All modern browsers support 140 color names for use in HTML, CSS and JavaScript.***
RGB values:
Example - RGB(255,0,0) equals red
HEX values:
Example - #ff0000 equals red
***This HEX value is still based on the RGB model. It is expressed using the # sign followed by three HEX values between 0 and ff.
When written using HEX, the values are not separated by commas.***
HSV (hue, saturation, Value):
Example - HSV(0,100,100) equals red,
***We won't get into HSV or HSL (Hue, Saturation, Lightness) much. Just know they exist and are based on values from zero to one
hundred percent.***
RGBA:
Example - RGBA(255,0,0,1) equals red,
***The"A" after the color method stands for ALPHA, which can render transparency. We may get into this a
little bit. Alpha transparency parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all).
There are also some other methods, but for this class we will concentrate on supported color names, RGB and HEX values. We will also be using RGB with alpha channel or RGBA. In a very broad sense RGB() and HSL() in CSS are similar to programming “functions”. A function can accept input and return a value. Here the input is the values listed above and the return value is the color on the web page.
Try experimenting with these values using the tool at W3Schools.
Element Styles

Notes
Both color names and HEX can be written in upper or lower case. Color names, RGB, and HEX values are used in several CSS attributes as shown below, to name just a few. These styles can be applied to many HTML elements.
- background-color
- border-color
- color
- flood-color
- lighting-color
- outline-color
- scrollbar-color (8 separate scrollbar color attributes)
- stop-color
- text-decoration-color
- text-emphasis-color
Named Colors

Notes
Named colors are actually called extended color keywords. There are only alphabetic characters in these color names. No spaces, dashes or other characters and always specify in lowercase.
CSS usage: font{color:dodgerblue;}
This style rule assigns the named color "dodgerblue" to a font.
Remember I am representing the CSS rule here as it would appear in the inline usage, which puts the code on one line.
When using this in a style sheet always format your code for better readability.
Some style sheets remove all formatting for quicker downloading to a browser, but we will always use proper formatting in this course.
See the complete list of extended color keywords:
https://www.w3.org/TR/css-color-3/
Hexadecimal

Notes
To specify in code using Hexadecimal, here are some points to remember.
- HEX is short for hexadecimal (base 16)
- The values are three separate hex numbers called triplets
- ff*ff*ff=1000000 in HEX or 16,777,216 in decimal.
- Can be either uppercase or lowercase (Uppercase more readable – lowercase easy to type)
- Begin with the # symbol
- They are not separated by a comma
CSS usage: font{color:#1E90FF;} – This code styles the font color with the HEX value equivalent to DodgerBlue.
Usage reminder: this is not a single hex number. It is three separate hex numbers.
The 1E is the value for red. The 90 is the value for green. The FF is the value for blue.
Remember, we are always working in the RGB color model!
RGB (decimal)

Notes
To specify in code using decimal values in RGB, here are some points to remember.
- RGB stands for red, green, blue.
- Color is specified using a decimal value between 0 and 255 for each color.
- Each value are separated by a comma.
- 256*256*256=16,777,216 color values. That's a lot of color!
CSS usage: font{color:RGB(30,144,255);} – This code styles the font color with the decimal value equivalent to DodgerBlue.
Usage reminder: In this example the 30 is the value for red. The 144 is the value for green. The 255 is the value for blue.
HSL

Notes
To specify in code using percentage values in HSL, here are some points to remember.
- HSL stands for hue, saturation, and lightness.
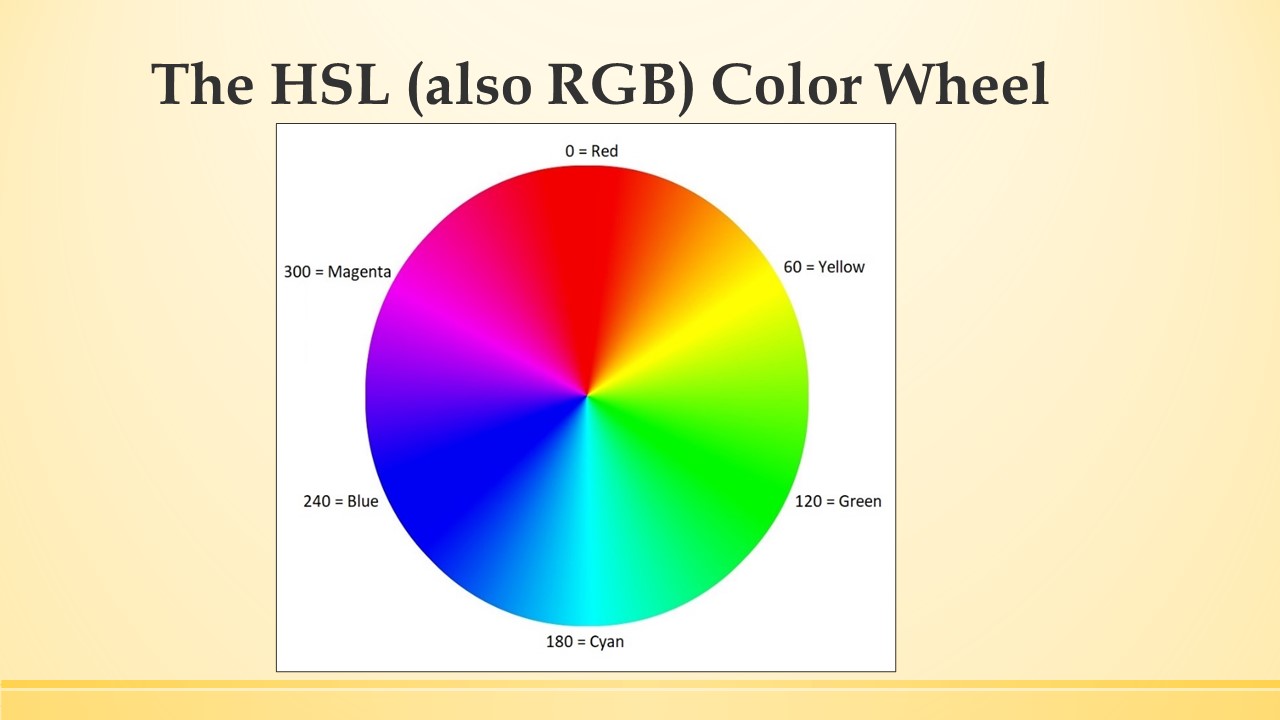
- Hue is a degree on the color wheel from 0 to 360. 0 is red. (See the color wheel on the slide below.)
- Saturation is a percentage value; 0% means a shade of gray and 100% is the full color.
- Lightness is also a percentage; 0% is black, 100% is white.
CSS usage: font{color:HSL(210, 100%, 56%);} – This code styles the font color with the HSL percentage value equivalent to DodgerBlue.
Usage reminder: In this example the 210 is the value for a position on the color wheel. The 100% is the full value of the color (no gray). The 56% is the value of white.
Obviously, HSL does color differently than the other methods we have looked at. The good news is, we will rarely if ever use HSL in this course.
HSL

Notes
HSL uses the color wheel a by employing degrees of color and percentages of white and gray.
See if you can use the color wheel to come up with some colors of your own. Use the link to the color picker given earlier in the presentation to see what your colors actually look like.
Transparency

Notes
Transparency can be added to colors in CSS by adding what is called an Alpha Channel. This adds opacity to the color value, which allows you to decrease opacity, thereby increasing transparency. You simply add the alpha channel to the existing RGB values by the Alpha value, RGBA.
See if you can use the color wheel to come up with some colors of your own. Use the link to the color picker given earlier in the Alpha values are represented by a percentage of transparency between 0% and 100%. Transparency cannot be used with supported color names.
Values

Notes
HEX values between 00 (fully transparent) and FF (fully opaque). Add the alpha value at the end, which changes the HEX numbers from a triplet to an octet (four separate HEX numbers).
For RGBA and HSLA, use values between 0.0 (fully transparent) and 1.0 (fully opaque). CSS usage with color names: none.
Alpha Usage

Notes
Here are three methods of adding transparency to our example color dodgerblue. Again, we are not using the named color dodgerblue, but instead we are using the HEX, RGB or HSLA values for dodgerblue to incorporate transparency.
CSS usage for HEX: font{color:#1E90FF80;}
– sets the font color to the HEX value of DodgerBlue with 50% transparency. (this is not the preferred usage.)
CSS usage for RGBA: font{color:RGBA(30,144,255,0.5);}
– sets the font color to the RGB value of DodgerBlue with 50% transparency. (preferred usage!)
CSS usage for HSLA: font{color:HSLA(210, 100%, 56%, 0.5);}
– sets the font color to the HSL value of DodgerBlue with 50% transparency.
Coding/Design

Notes
There is a difference between coding or building a website, and the artistic aspect of designing the website. The design aspect we are concerned with in this class will focus more on the structural features of website and web page construction. That being said, we cannot ignore that the "look and feel" of any website is of major importance. Although we may not study, in depth, the art and color theory of design, we will try to design using color and palette combinations that are appealing and lend to a visually pleasing website.
There are a few simple rules for design which we will take a closer look at, but we will not have the time in this class to go deeper into that level of design.
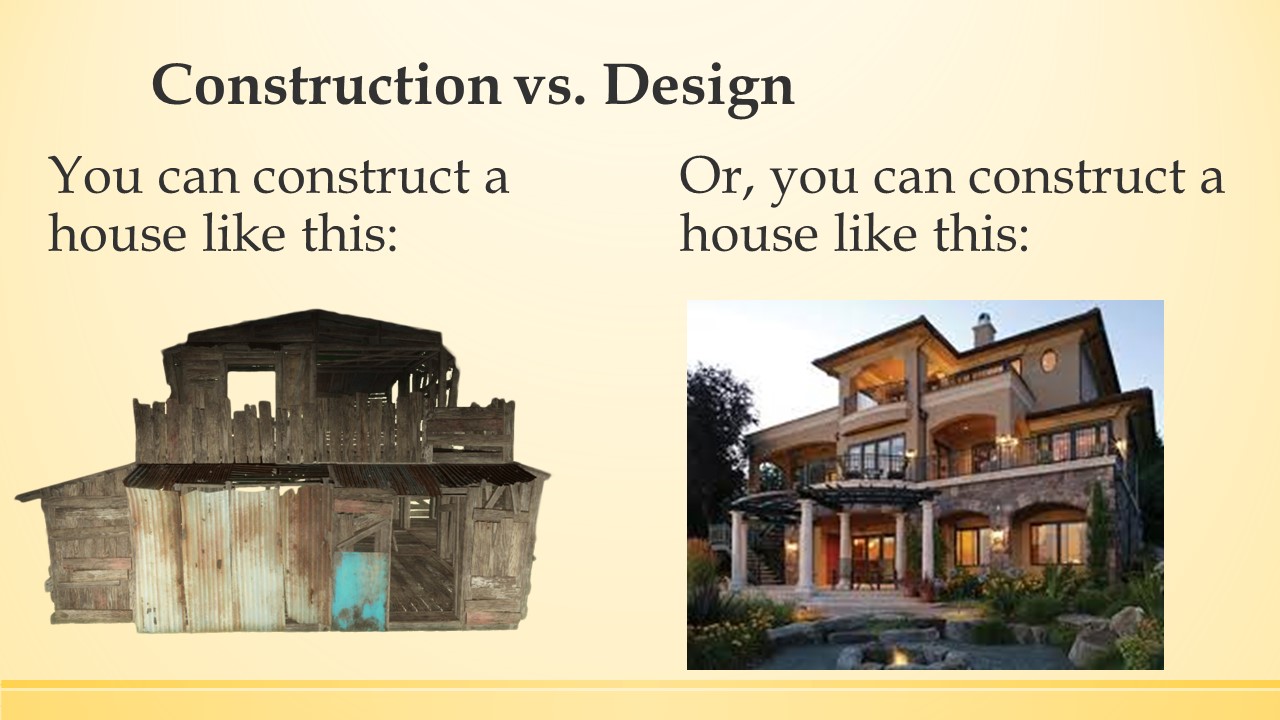
Construction

Notes
Anyone who can use the HTML and CSS they have learned, to construct either type of web page.
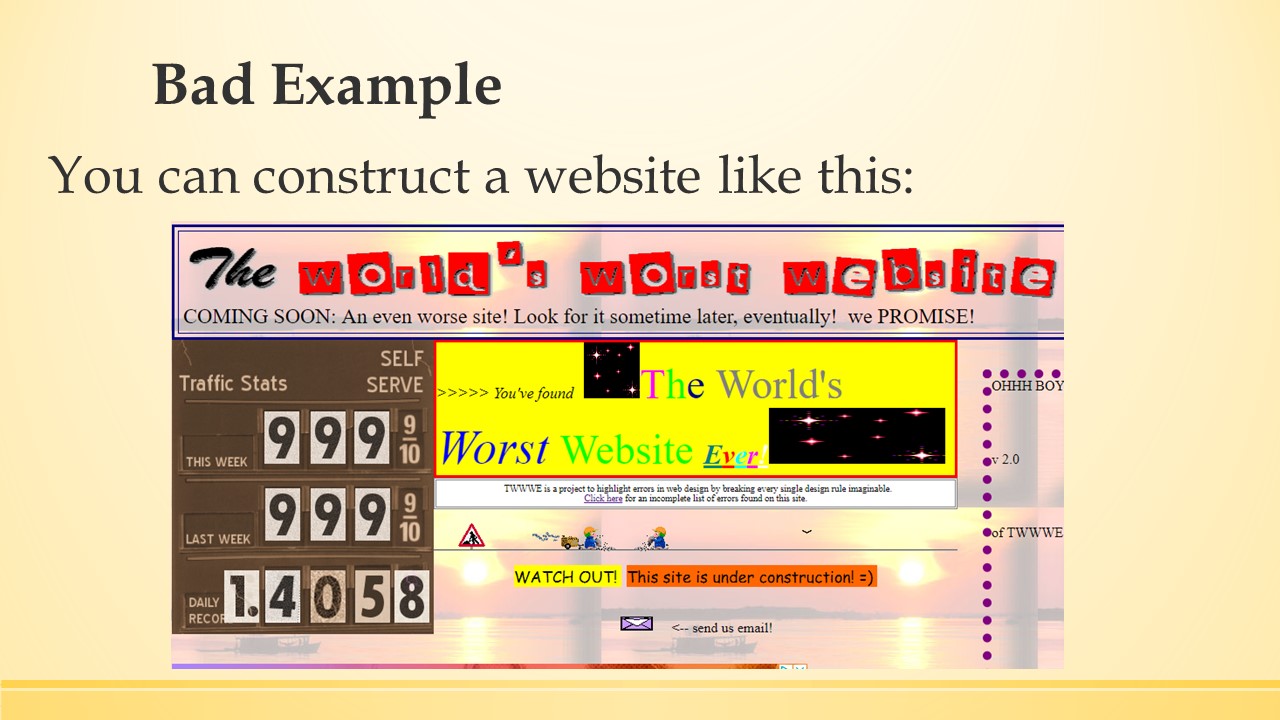
Bad Design

Notes
Here is a bad example of an actual website, that used to be located at theworldsworstwebsiteever.com. It is no longer there.
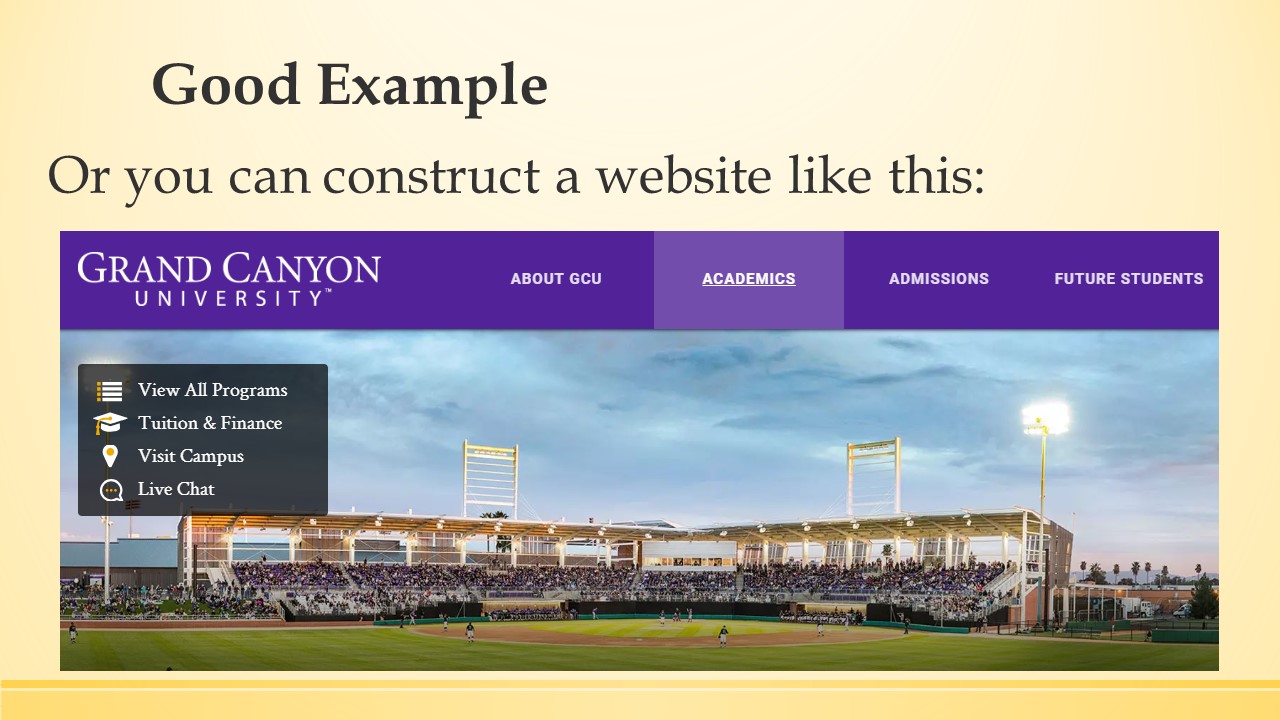
Better Design

Notes
Here is just one example of a well designed website.
Tips

Notes
I have included for this class several Infographics for visually appealing web design. Use them! Here a four simple design ideas to keep in mind. They are numbered by importance.
4. Using too many font types can be confusing. They make pages look cluttered and often difficult to read.
3. The set of colors used in designing a website is called the palette. It is also called a color scheme. Choosing a palette of compatible colors is a huge plus.
2. Planning ahead is critical. It is so important, it is discussed more thoroughly in another class.
1. Examining other web designer's work can give you many ideas for projects of your own.
Color Wheel Use

Notes
Using a color wheel and color chords can allow us to come up with some good website color schemes and palettes.
Remember in the slides that follow, this is not an exhaustive study of the artistic use of color. This is meant to be a primer that helps us learn to code a website with its aesthetic aspects in mind.
RGB Harmonies

Notes
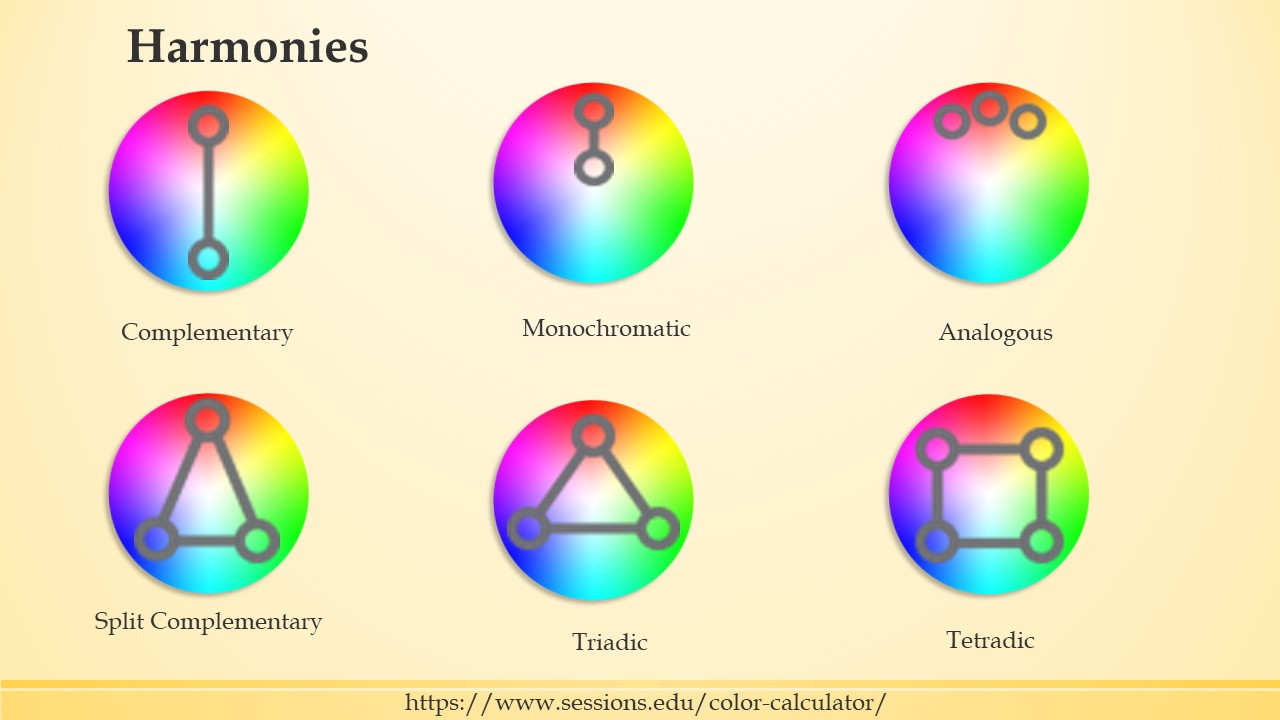
These are the major harmonies using the RGB color wheel.
Let's take a moment here to create a color scheme for a possible web site. We will use the color calculator from Sessions College, using the link below.
https://www.sessions.edu/color-calculator/
Follow the directions on the website to choose a main color and any harmony you'd like. Click the "Get Color Scheme" button to see your new
palette, with all the information you need to build a web page or site based on that color scheme.
NOTE: In real scenarios much thought goes into choosing a color scheme and in most business applications, the color scheme of the website
is a palette based on the company logo and their previously used advertising and product colors.
Shades, tints and tones

Notes
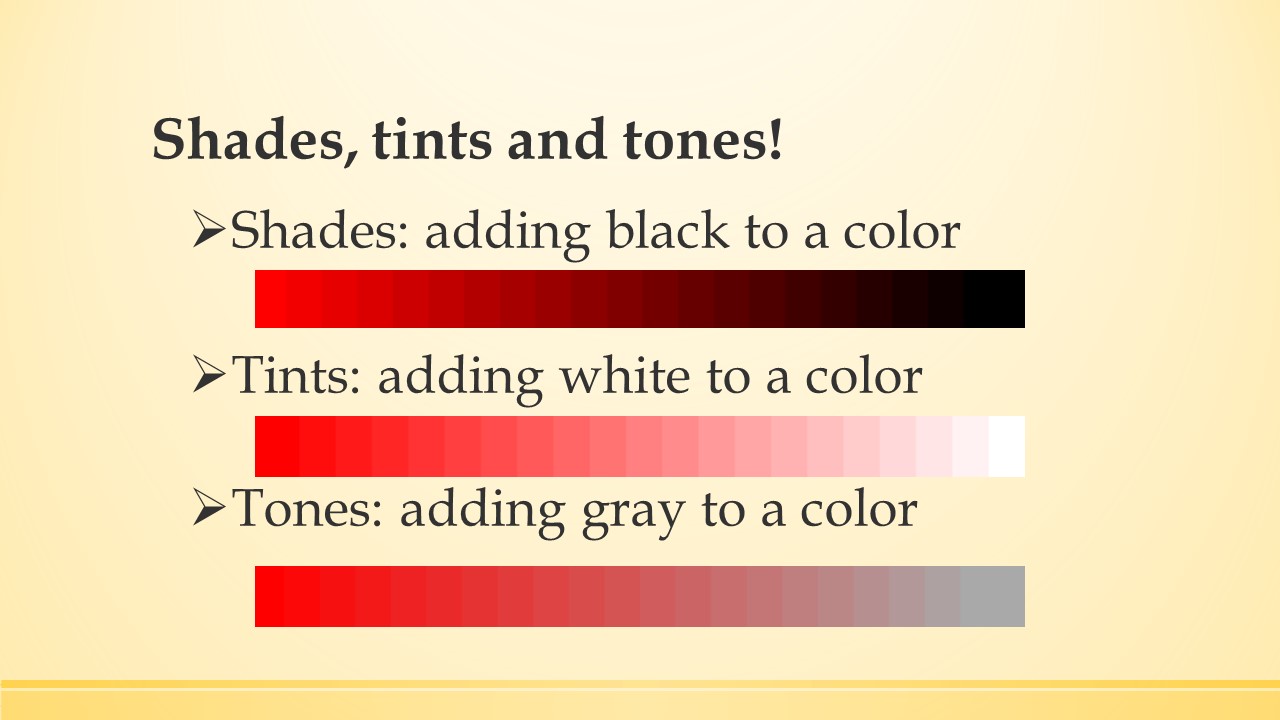
Using shades, tints and tones can be done by adjusting the levels of color in your RGB values. I am adding this information to show something about shades of gray.
When all three of the color values are equal, it produces a shades of gray. Almost. At one end of the spectrum is black at 0,0,0 (or in hex #000000). At the other end is white at 255,255,255 (or in hex #ffffff). Everything in between those two extremes is a shade of gray.
Go to the link in the previous slide and try playing with the values and see if you can:
- Create shades by adding black to a color.
- Create tints by adding white to a color.
- Create tones by adding gray to a color
Reading

Assignment

Notes
You can use any of the color schemers I have supplied, but the easiest is probably sessions.edu or htmlcolorcodes.com.
- Get your color scheme or palette
- Use the template in the notes for the next slide
- Fill in the values of your own color scheme
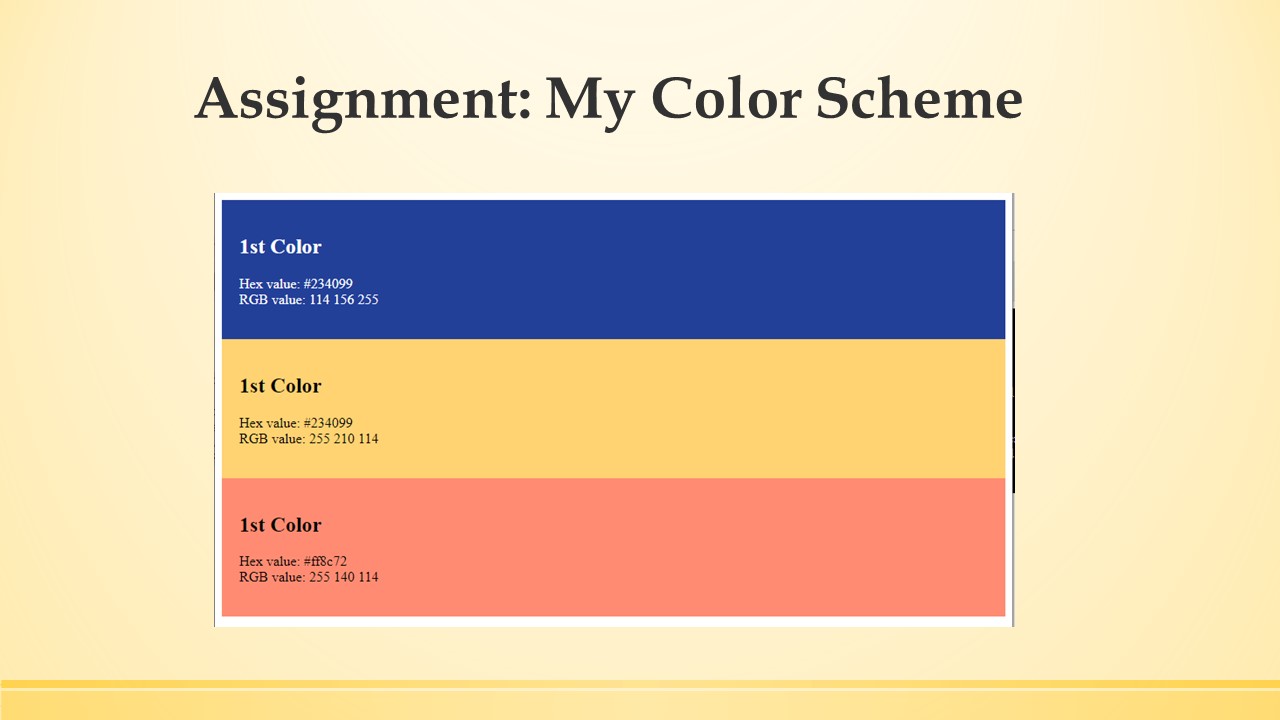
- Your finished web page should look like my example web page (below) except with your color values
Web Page Assignment

Notes
Use the HTML below to create a web page and fill in the values of your own color scheme,
using each color and the background of each <DIV>. If the background color is too dark for black text,
change the color attribute for the <DIV>
to white, as I have done in my example web page above.
Be sure to save your file as HTML.
-------------------------Code------------------------------------
<!DOCTYPE html>
<html>
<body>
<div style="background-color:#234099;color:white; padding:20px;">
<h2>1st Color</h2>
<p>
Hex value: #234099<br/>
RGB value: 114 156 255
</p>
</div>
<div style="background-color:#ffd272; padding:20px;">
<h2>2nd Color</h2>
<p>
Hex value: #234099<br/>
RGB value: 255 210 114
</p>
</div>
<div style="background-color:#ff8c72; padding:20px;">
<h2>3rd Color</h2>
<p>
Hex value: #ff8c72<br/>
RGB value: 255 140 114
</p>
</div>
</body>
</html>
----------------End Code----------------------------
Lesson Quiz - Answer the question, then click the question text to see the correct answer.
Question: True or False? Color styles are defined in HTML.
Answer: False Correct answer is CSS.
Question: Transparency can be added to a color by creating an __________ Channel.
Answer: Alpha
Question: What 3 colors produce all the colors on a computer?
Answer: RGB (Red, Green, Blue)
Question: Specifying a color in CSS using hexadecimal, the hex begins with what symbol?
Answer: #
Question: True or False? Any RGB color value must be between 0 and 255
Answer: True.
Question: In CSS, color values can be expressed as _________.
A. Color names
B. HEX
C. Decimal (RGB)
D. All of the above
Answer: All of the above
Question: Extended color keywords are also called _______.
Answer: Named colors or color names
Question: HEX numbers are expressed in CSS (after the #) as groups called?
Answer: Triplets
Question: The HEX number #FFFFFF is the color_______.
Answer: White
Question: Color schemes or palettes are made using a color wheel to create _______.
Answer: harmonies