 Drawing Example - Figure 1
Drawing Example - Figure 1
My high school students enjoyed the unit of our computer science class that was devoted to drawing
with Python. I thought it would be cool to recreate some of what I taught from that course.
We will use an implementation of Python 3 that uses a web application at
py3.codeskulptor.org, which
has a great set of functions for rendering basic shapes. It is also easy to use and does not require the installation
of any software on your computer.
If you have never used Python or CodeSkulptor before, no worries. I think we can walk through it and
figure it out as we go. The house image in Drawing Example - Figure 1, is the output of a Python 3 script or program that I wrote
as an example for my computer science students. It only has Python's built-in functions because it came before we were defining our own
functions in that class. Here we will define some functions that help us use code more efficiently.
To see the code, you can click on the image and the code will open in a new
tab. Right-click anywhere on the page and choose Save As to save it to your computer. It will save using a .py
(Python) file extension. Click here
to run it in CodeSkulptor. Take note that although we will be drawing something similar, my example is not exactly what we will
being doing here.
There are many ways to draw with Python. This is but one implementation. The different development environments each use their own libraries of functions.
This tutorial will use py3.codeskulptor.org and its graphics module called simplegui. To run in other IDE's,
the code will need to be modified to conform to that environment's functions, naming conventions and syntax.
Quick Check - Answer the question, then click the question text to see the correct answer.
True or False? CodeSkulptor is software that must be installed on your computer.
False. CodeSkulptor is a web application and runs in a browser.
What is the file extension used for Python files?
.py
CodeSkulptor uses a graphics module called _______?
simplegui
Preparation
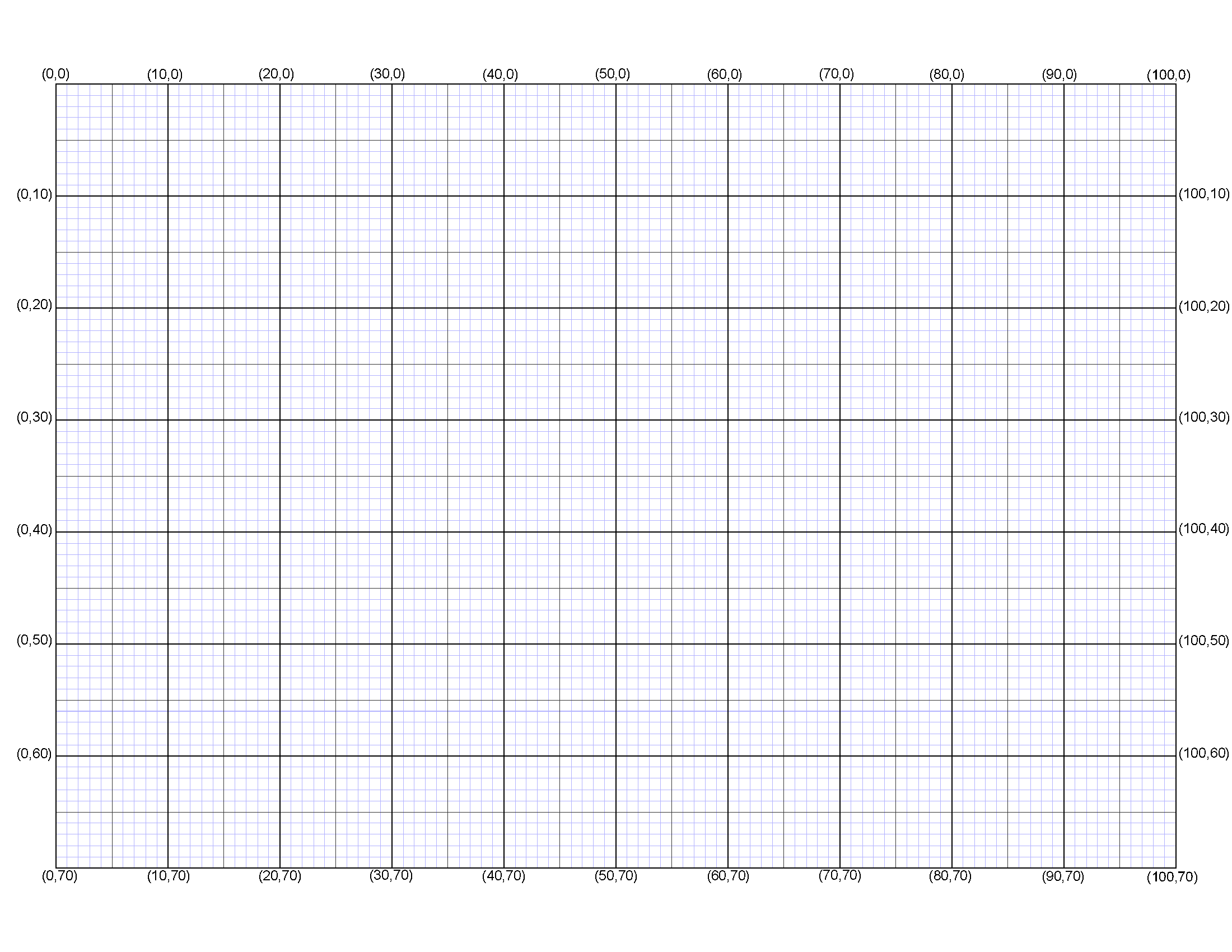
 Graph Paper - Figure 2
Graph Paper - Figure 2
Coding requires planning and drawing with code is no exception. What I like to do is use graph paper to layout, at least
a shell concept of what I am drawing. More details can be added later, but since Python uses a pixel based
coordinate system to position graphics, having the coordinates on paper or screen is very helpful, as you will see.
I have prepared a printable graph paper image and added the coordinates to the outer edges. You can open by
clicking the thumbnail for Graph Paper - Figure 2.
It is a PNG file so you can either print it and hand draw on it or open it in a graphics drawing program and draw there.
Most browsers won't print an image only, directly from a web page. If you want to print directly from the web page,
right-click away from the image and from the menu choose Print. Then you'll need to tweak a few printer settings
to get rid of the web page itself for the best results. Most printers use the following settings.
- Layout or View: Landscape
- Paper Size: Letter
- Margins: Minimum
- Scale: About 120% or as needed
- Headers and Footers: None
- Background Graphics: None
Sometimes you can use a setting called "fit to page" or "shrink to fit" since the graph image has almost no margins.
Using Print Preview will help you maximize your document.
Quick Check - Answer the question, then click the question text to see the correct answer.
True or False? Drawing with code requires planning.
True, and so does all coding.
Python uses a pixel based ___________ system to position graphics.
Coordinate
A good way to keep track of coordinates is to layout your project using a __________.
graph - on paper or digital
Pixels and Graphics
In order to start physically drawing the image we want to use in Python code, we will have to talk a little about pixels.
Watch a short but informative video on the subject from
Crash Course.
And now my short version. Computers and other devices that can show graphics have screens made up of pixels.
If you look at the graph paper we are using, notice it has 100 squares across and 70 squares down. We will pretend this
is our computer screen or more accurately, our application window and that the graph's line intersections are pixels.
One issue we need to deal with right away is that the graph paper is 100 X 70 squares, but that is too small to do what we want in pixels.
To overcome this, we will just multiply everything by 10. One square on our graph will be 10 pixels. 10 pixels will be 100.
100 will be 1000. This will make our graph translate into a program that renders a 1000 X 700 pixel window.
Follow along with me on this. If you get the hang of it you may want to go off and build your own house. If so, go far, Pilgrim!
Quick Check - Answer the question, then click the question text to see the correct answer.
Screens on electronic devices show you crisp, clear images using __________?
pixels
What are the three colors used in pixels?
Red, green and blue
Programmers use ready made ______________ of functions to draw graphics.
libraries or modules
Layout the Drawing
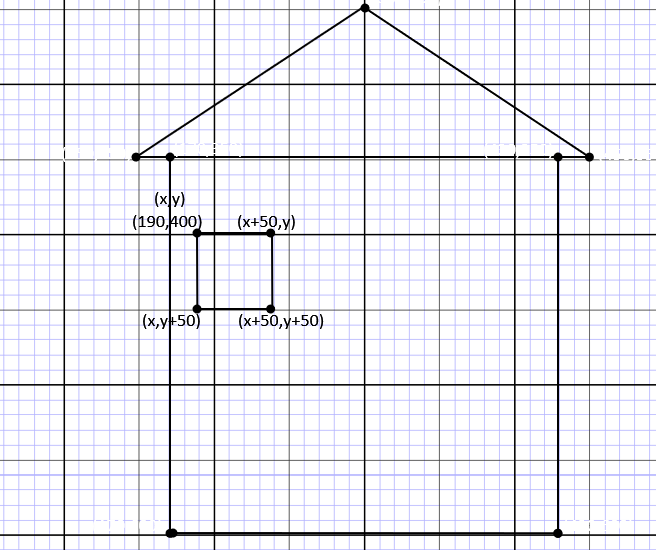
 First Draft - Figure 3
First Draft - Figure 3
We will be attempting to use the built-in functions that simplegui has, which include line, polyline, polygon, circle, arc, point,
and text. In First Draft - Figure 3, I have
drawn a square for the house and a 3-sided polygon for the roof. I also included the coordinates in the format that Python uses,
which is the horizontal coordinate and the vertical coordinate separated by a comma and enclosed in parenthesis.
Our graph's line intersections and a computer screen's pixels are referenced with coordinates much the same was algebra uses them, except in
algebra the point 0,0 is in the center. In computer graphics the point 0,0 is in the upper left corner. Everything horizontally is
the x or first coordinate and everything vertically is the y or second coordinate. I like to think of it as over and down.
Therefore, the pixel or point on the screen designated as (100,300) means from the upper left corner go over 100 pixels and down 300 pixels.
So looking at our graph in Fig 1, the peak of the roof is over 300 squares and down 250 squares. When making a shape, you can start
anywhere, but it's a good idea to be consistent. The convention I use is to start triangles at the top (apex) and polygons in the upper
left. Python draws these shapes clockwise.
Remember that we are multiplying every coordinate by 10. In this particular exercise, we will try to keep the coordinates such that we
will usually only have to add a trailing zero.
Quick Check - Answer the question, then click the question text to see the correct answer.
Built-in functions from simplegui may include ___________?
line, polyline, polygon, circle, arc, point, or text
Where is point 0,0 on a computer screen?
The upper left corner.
Coordinates are separated by a __________.
comma
CodeSkulptor's simplegui
Open CodeSkulptor. I'm sure you know that the Run button runs the code, so
click Run. Click or press "Click me" and then click "Close." Take note that simplegui programs run is a separate window. Look over the code and see if you can tell what code causes what action
in the program.
Watch the video as I go through the code line by line and explain what each line does. Pause the video and
change some of the function parameters on your own. Don't worry about mistakes for now. If you change something and the program
won't run, just refresh the page. When you make changes, what do they do? Can you tell which variables are referencing the frame and which are
referencing the canvas? Playing with the code will help you understand it.
We've hand or digitally drawn the two basic shapes to begin our house, now let's program what we have. We'll use some of Codeskulptor's
IDE (integrated development environment) features
to help us keep track of our code as we go. We will use CodeSkulptor's default program as a template (starting point) and modify it
for our own drawing. Time to start coding.
1. Open CodeSkuoptor in a new tab.
2. Replace lines 1 through 5 with:
# Name
# Class
# Date
# Python House Animation
3. Add a comment above the import statement explaining that line.
4. Remove lines 8 through 15
5. Remove line 15.
6. In line 11, replace the word message with "Hello, world!". Be sure to include the quotes.
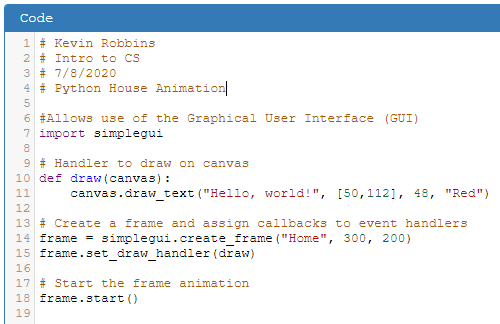
If my directions were good, you should now have the following code in the CodeSkulptor code window, as shown in Figure 4.
 Code - Figure 4
Code - Figure 4
If you run this code, you should see that you have just written the Hello, world! program in a GUI. Let's finish making
our template. I am separating the steps in each section to keep the amount of changes somewhat small to help us
troubleshoot if a problem comes up.
1. Change line 14 to read:
frame = simplegui.create_frame("Python House Animation", 1000, 700)
2. At the end of that line, press the Enter key to add a new line 15 and type:
frame.set_canvas_background("white")
If you run the program now you should see our 1000X700 pixel window with the window (frame) title of "Python House Animation"
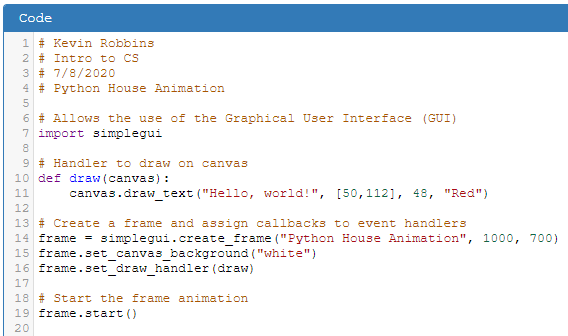
and a white background. Now your code should look like Figure 5.
 Code - Figure 5
Code - Figure 5
Quick Check - Answer the question, then click the question text to see the correct answer.
IDE stands for?
integrated development environment
True or False? Simplegui programs run in a separate window.
True.
Using some code as a starting point can be called using a __________.
template
Coding Our Animation
Let's use CodeSkulptor to save this code as our starting point for our house program. We will continue
to save versions of this animation as we add features, making sure we keep a functional previous version in case something
breaks.
1. Run the program to make sure it's working as outlined above.
2. Click New URL to get a new Internet address for your work.
3. Drag the address to your class folder to bookmark it.
4. Rename the bookmark Python House Animation.
Now we can begin doing the drawing with code. Take your graph paper or image with your coordinates on it and we will plot
them out in our program. In our current code line 11 reads:
canvas.draw_text("Hello, world!", [50,112], 48, "Red")
1.Change canvas.draw_text to canvas.draw_polygon
/p>
1. Remove everything in between the parenthesis after the wordpolygon
in that same line and type in:
[(300,250),(450,350),(150,350)], 1, "black")
If you are doing this exactly as I am our code is the same and lines 9, 10 and 11, should look like this:
# Handler to draw on canvas
def draw(canvas):
canvas.draw_polygon([(300,250),(450,350),(150,350)], 1, "black")
That's a lot! Let's take a look at lines 9, 10 and 11 and see what they do.
Line 10
# Handler to...
- a comment explaining the function
def - a Python keyword used to define a function.draw - the name of this function.()
- parenthesis always follow functions and contain the its parameters
canvas - a parameter the function can act on.: - always ends a function definition.
Line 11
Note: Line 11 begins with an indentation of 5 spaces. Python is a language that uses whitespace to signify blocks of code
that belong together. A good code editor, such as CodeSkulptor will indent automatically as you type, so care should be
taken not to remove the automatic indentation or you will have to add it manually. The block of code ends when the indentation
ends. Improper indentation will cause errors.
canvas - the drawing area.. - a separates the canvas from the drawing function.draw_polygon - a simplegui function for drawing a polygon.() - all the parameters of a function are enclosed in parenthesis.[(300,250),(450,350),(150,350)], - multiple coordinates are treated as a list (enclosed in brackets) and as one parameter.1, - the one is the second parameter and designates the thickness of the line."black"
- a string designating the color of the line.
"orange"
- what do you suppose this would do if added as one more parameter?
If you run your code now, you should see your 3-sided polygon (roof) on the white background. Since you have made a couple of
changes since you saved your work, it's a good idea to save again. If your code runs properly, click the Save button to save the
the current code. CodeSkulptor will append your URL with an underscore and a number. You can bookmark it again or you can bookmark
every few saves.
Quick Check - Answer the question, then click the question text to see the correct answer.
A Python keyword used to define a functions is ________.
def
Functions are followed by parenthesis that contain its ___________.
Parameters
True or False? You can change the background color of your canvas?
True
On Your Own
In the next lesson we will add more to our house animation and learn how to incorporate functions of our own that will make writing
redundant code easier. Before the next class please do the following.
1. Put a comment before line that draws your roof polygon explaining what it does.
(It can be just a couple of words.)
2. Below the roof polygon add the code necessary to draw the 4 sided polygon for the house.
3. As with the roof, comment the code you add to explain it.
This article is a lesson from the high school course Introduction to Computer Science with Python 3.
Thanks for viewing. Please check out my other articles on education and technology. I welcome any comments!
Comments »