 Code - Figure 1
Code - Figure 1
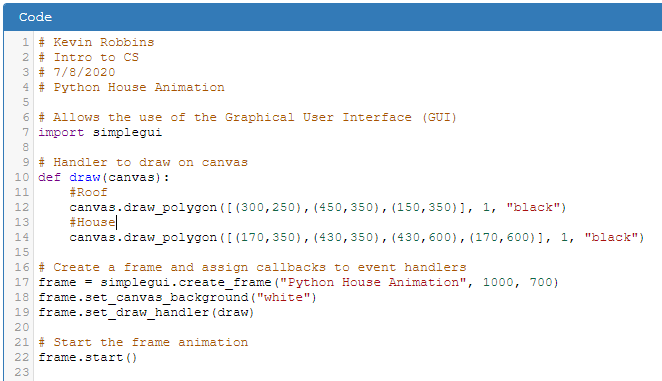
If the previous directions were correct and followed correctly, your code should now look like
Code - Figure 1. Your output should have a 1000 by 700 pixel frame with a title of Python House Animation.
Your canvas should have a white background with two polygons; one representing the roof and the other representing
the house. Your code should be commented. On some computers, like my own laptop for example, the output frame may look cut off at
the bottom. You can workaround this by pressing F11 (to make your browser full screen) and dragging your frame up a little. Or, hold the
Control key and scroll in and out with your mouse. The output frame fits better on larger screens.
Let's start modifying our animation. Remember that we are using my original house animation, not exactly, but as a rough example.
In keeping with that, we need to add some colors and this will give us an opportunity to talk a little about using color in programming.
In the previous lesson we learned that these shapes use coordinates for placement. After the coordinates the next two parameters are the
Outline thickness and the outline color. On shapes that are enclosed, such as the circle or polygon, you can add another parameter
this is the fill color of the object. When not specified, it defaults to no color or clear.
1. Open your house animation in CodeSkulptor.
2. In the draw function, add a parameters at the end of the roof and house draw lines for
fill colors. Use brown for the roof and orange for the house.
3. In the line that sets the canvas background change the color from white to blue.
Quick Check - Answer the question, then click the question text to see the correct answer.
True or False? To go full screen in a browser, press F11.
True. F11 works in all major browsers.
A "fill color" parameter can be used on shapes such as _______ or _______.
circle or polygon
When no fill color is specified, the default is ________.
none or clear
Colors
Now we have bright colors. Too bright. So concerning color, take a look at a more in depth presentation about how to specify color
which can be viewed by clicking the lesson link, Using Color in CSS. Even though the lesson is for a class in HTML and CSS,
the information specific to color is true for many programming languages and the actual method of defining color is the same in Python.
When viewing the presentation, be sure to click the slide NOTES at the bottom of the Online Powerpoint window to get all the content.
Here is the short version. There are three methods for specifying color in your Python simplegui program.
Color parameters in Python are defined as strings and must be in quotes.
- Using HTML & CSS supported color names.
Example: "dodgerblue"
- Using HEX (hexadecimal) values.
Example: "#1E90FF"
- Using RGB (Red, Green, Blue) values.
Example: "RGB(30,144,255)"
All three of the examples above render this color .
The easiest method is probably using supported color names. There are 147 supported color names, but you need to know the name to use it.
Sometimes you may need more nuance and a larger pallet to work with would be better. Hex and RGB values produce 16,777,216 colors.
You can see all the supported color names and many of the HEX and RGB values at
https://en.wikipedia.org/wiki/Web_colors.
Let's change the color values in our animation to "tone down" the look of our drawing. For now we can stick to named colors. We will also add a
yard to our house.
1. Where you previously added and changed the colors in your animation, go back and change them to:
Roof: saddlebrown
House: lightyellow
Background: lightblue
2. For a yard or the ground, add another polygon. We can call it yard, but it will basically be the
ground from the front of the canvas to an imaginary horizon behind the house. It will also need to be the full width of our canvas. We probably don't need
to add this to our graph, but we can and should use the graph to figure our what the coordinates should be. Take a few minutes to figure
out how many sides your polygon needs to be, what the coordinates should be, and what color should be used. Don't forget to save your work.
You can save (appending your URL) often and you only need to bookmark the major changes. When you have written your code, click the sentence
below to see my example code.
The code for a yard or ground polygon.
#Yard
canvas.draw_polygon([(0,500),(1000,500),(1000,700),(0,700)], 1, "black", "lightgreen")
Quick Check - Answer the question, then click the question text to see the correct answer.
There are ___ ways to specify colors in your code.
3 - named colors, hex, and rgb
True or False? There are more named colors than HEX colors.
False. There are 147 named colors and 16,777,216 HEX and RGB colors.
Python handles colors as strings, so it is necessary to enclose them in __________.
quotes
Code Order
 Code - Figure 2
Code - Figure 2
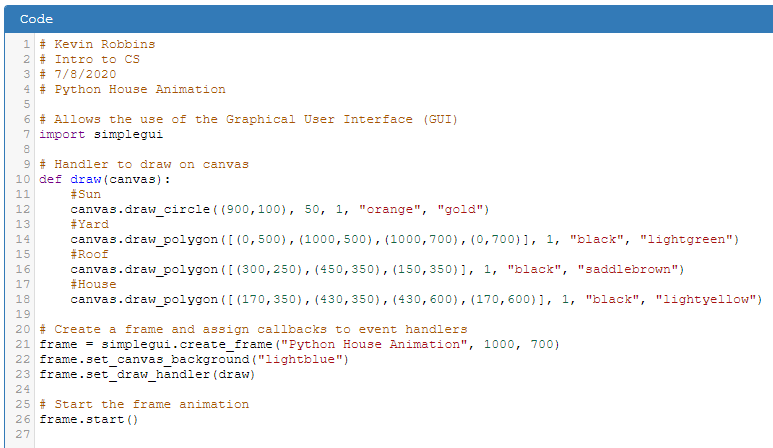
How does your yard look? Is your new polygon covering the bottom of your house? This brings up the order or sequence
that Python and uses to draw the canvas.
It is done from top to bottom in your code. Therefore the first lines of code will be in the back of your animation and newer lines of code will appear in front of them.
The exception to this rule is the canvas_background, which is always furthest back.
So the code for the yard, needs to move right above the code for the roof.
I would like to challenge you now to add a sun. Add it where you think something very far away should go.
You add a circle just like you add a polygon by using the function called:
draw_circle(). The order and types of parameters are: (center_point, radius, line_width, line_color, fill_color). Remember that
center_point is a point on the screen or graph. How would that be represented? Take some time to add the sun on your own.
When you are finished making these changes your code should look similar to Code - Figure 2.
Quick Check - Answer the question, then click the question text to see the correct answer.
True or False? Python places the items on the canvas in the order they appear in the code.
True. Code written top to bottom, appears back to front.
The item always farthest back is the _______________.
canvas background
Name one of the two parameters the draw_circle function has that draw_polygon function does not have.
Either center_point or radius.
Functions
One of the most important features of any programming language are its functions. In programming, functions are sometimes called
sub-routines, sub-programs, methods, or procedures. A function is a named block of code that performs a specific task.
All the drawing we have been doing so far is by using CodeSkulptor's library of functions called simplegui. For example, when we
use draw_polygon() in our code, we call it by name, feed it some parameters, and it does its task. We don't need to see
the code that makes if work, we only need to access it properly and it will do the work of drawing a polygon for us. As you have
seen, we can use it as much as we need to.
One of great uses of functions are when you need to do something several times that involves the same code with no or minor
changes. This is where a function will allow us to write the code one time and use it at multiple times and multiple places.
Watch another great video from Crash Course about statements and functions. There is a lot of information in the video and we will be using some
of the concepts talked about to create our own functions for our house animation.
Quick Check - Answer the question, then click the question text to see the correct answer.
In a programming language, a complete thought is called a _____________.
Statement
The set of rules that govern the composition and structure of statements in a programming language is called ________.
Syntax
A block or package of code that is given a name, accomplishes a task and can be reused is called a ___________.
In Python: a function. In other languages: methods, procedures, sub-routines
Solving a Problem
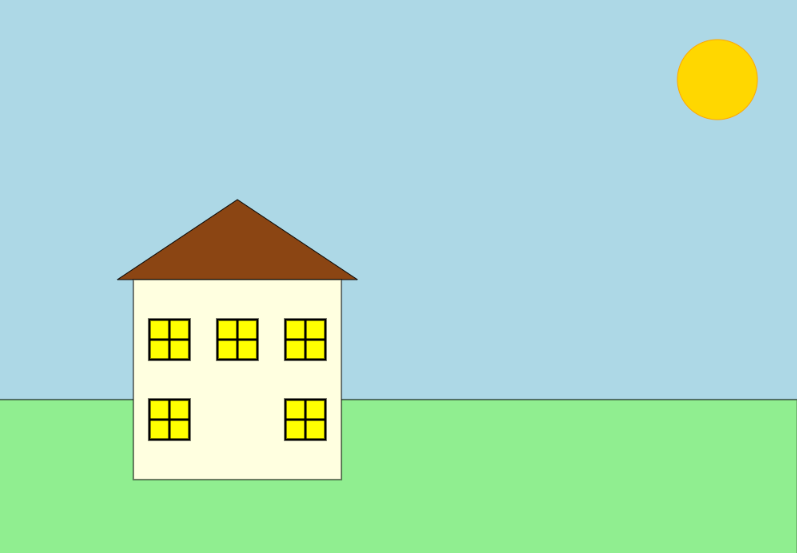
 House Animation - Figure 3
House Animation - Figure 3
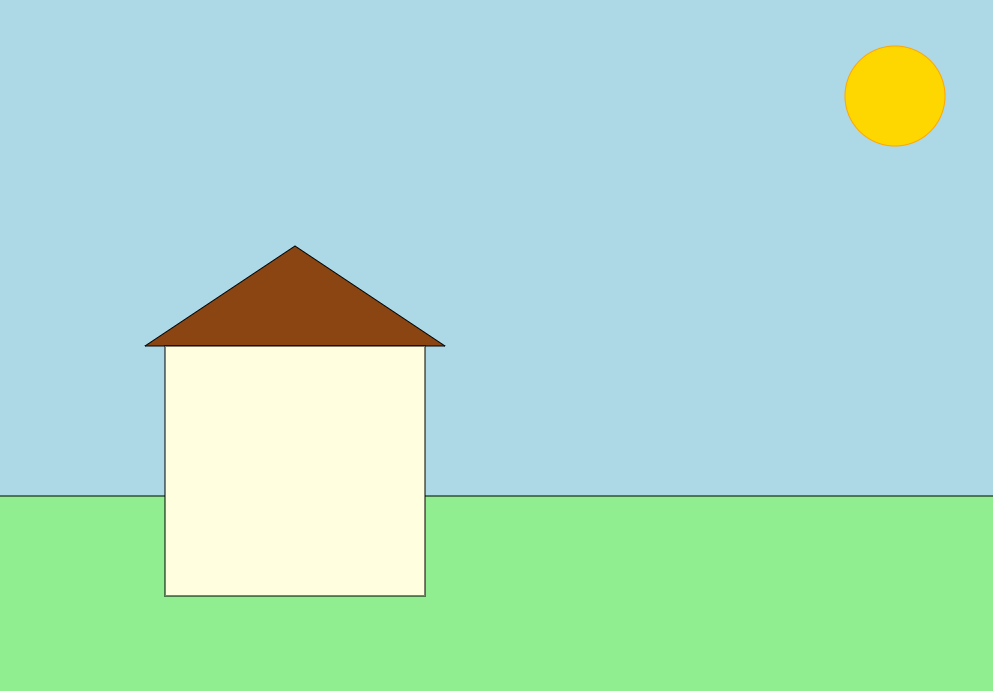
Your house may be a little different than mine. You may have chosen sizes and colors of your own that are different than
what I am doing in this lesson. It's all good! We should still have some minimum basics in common that include:
a house shape, a roof shape, a yard shape, and a sun shape. All our shapes should have color. Hopefully we should have something
that looks similar to House Animation - Figure 3.
Do you remember that one of the definitions of computer science is "using computer technology to solve human problems?" Well,
Houston, we have a problem!
Our house needs windows. Several of them. In my original house animation (at the beginning of part 1), the house has 5 windows. I didn't
use functions and that made my code bloated with a lot of redundancy. That is a programming no-no. The idea of good programming
is to use computer memory as efficiently as possible. We want our code to be clean and free of anything that is unnecessary.
Problem: We need multiple windows for our house animation without writing a ton of redundant code.
Solution: Create a function that will draw a window at various coordinates that we choose.
Let's think of some of the things our function will need. Make your own list of some things you think will be needed in a function
that draws a single window we can place anywhere on the canvas and reuse to draw other windows in other places.
Click the sentence below to see my list of items.
Items needed for a window drawing function.
- Other functions such as
draw_polygon and/or draw_line
- Coordinates that have a relational value (not hard coded points on the graph)
- At least two parameters to place the window on the canvas
- Need to use variables
- Need to use simple math for placement
To begin writing this function, we need to look at our graph or physical drawing and decide where windows should go, what size
they should be, how many we should have, and how they should look. You choices may be different. After looking at my graph, I am
choosing a square polygon with lines that cross in the center to make window panes. The lines will be slightly thicker
and the square should have a lighter background color. I will choose a size that fits my drawing graph. A basic window - something like this:
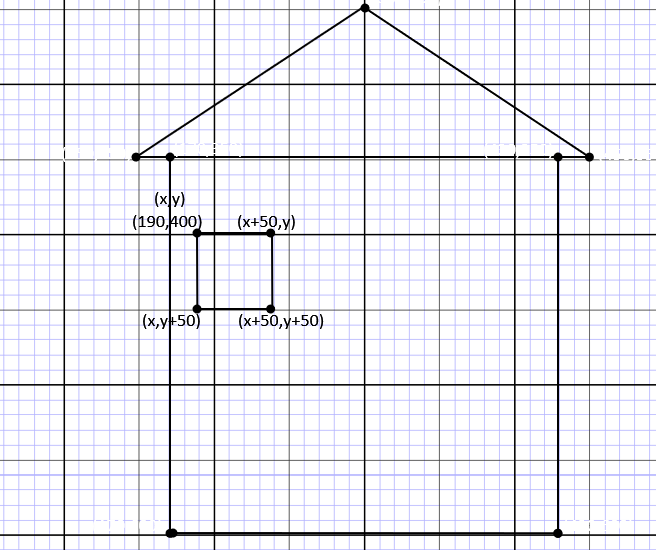
 Graph - Figure 4
Graph - Figure 4
Graph - Figure 4 is a closeup of the house with a single window and all other coordinates removed. This will hopefully,
help lessen the confusion when seeing all those coordinates on your graph. If you want to magnify the image more, right-click on it
and from the menu choose "Open in New Tab."
Note my convention of always starting my shapes in the
uppermost left corner and working clockwise. Using that convention, my first set of coordinates has both the actual numbers and
(x,y) above them. These are the coordinates we will use as parameters for our window function and x and y are the variables
we will use.
When we go to the right to the next set of coordinates, instead of stating where they are on the graph, we are stating where they are in
relationship to (x,y). So our next point will be (x+50,y) because this new point is 50 pixels over from whatever
x is and y has not changed. Likewise, the next set of coordinates, (x+50,y+50) because our new point is 50 pixels over and
50 pixels down from the original x and y. Since our coordinates are all based on the distance from x and y, we should be able to write a
function that draws a window anywhere on our canvas if we just supply a single pixel's coordinates of x and y.
I think we are ready to begin coding.
Quick Check - Answer the question, then click the question text to see the correct answer.
Using computer technology to solve human problems is a good definition of __________ __________.
computer science
True or False? It is good to write a lot of code that states the same thing, because you can copy and paste.
False. Programmers should always strive to make code as efficient as possible.
The variables x and y will be used as the _____________ for our function.
parameters
Defining a Function
With our house animation open in CodeSkulptor, let's take a look at the code we have already written and decide where we should insert our
new window function? When I did the walk-through of CodeSkulptor, I mentioned that functions are usually defined at the top of the program
in an area usually called the "declaration area." That is one of those "usually but not always" instructions.
In this case our function needs to be inside of another function called, draw(canvas). Therefore, think for a moment about where
it should go. What should we name it? Look at the coordinates on the graph. What function should we use (inside our function) to draw the
window. Since we have not drawn any lines yet, how do we draw the window panes? Based on the information you have, try writing the function
definition on your own. Be sure you have proper indentation. The first line of the function body will be another nested function to create the
basic window. Then add two line functions for the window panes. Be sure to save your code often. If you get errors, more than likely it will be
because of formatting the functions properly. So look at functions that work and are similar to see correct syntax.
When you are ready, compare your code for defining a function to mine.
#Draw one Window based on coordinate arguments
def draw_window(x,y):
canvas.draw_polygon([(x,y),(x+50,y),(x+50,y+50),(x,y+50)], 3, "black", "yellow")
canvas.draw_line((x+25,y),(x+25,y+50), 3, "black")
canvas.draw_line((x,y+25),(x+50,y+25), 3, "black")
As I show in the video, defining the function is the first half of a solution to being able to draw multiple windows in various places
without a lot of redundant code for each window. The second half of the solution is using the function to actually draw the windows.
The function by itself is only the algorithm or set of steps for drawing a window. It must be called in the program and given the coordinates
that will enable it to do its function. Pun intended!
We know that Python draws from back to front and the windows need to visible on the house. Where do we call our function in the code?
As we saw in the video, we do not have to use canvas. before our function calls because our function is already inside of
the canvas. Using your graph, call your function to draw windows. Your coordinates may be different from mine. The important aspect is
does the function work using relationships to x and y. If so, you can put any coordinates from your grid into those variables and get a
window on that spot
To add your function calls, insert them below the house function, using your coordinates for x and y, like this:
draw_window(x,y)
Hold the current indentation (we are still inside the draw(canvas) function. Don't forget to add comments and be sure to save your work often.
Quick Check - Answer the question, then click the question text to see the correct answer.
When a function's parameter variables are given actual values, they are called _____________.
arguments
The keyword used to define a function is _____.
def
Code blocks inside of other code blocks are called ________.
nested
On Your Own
 House Animation - figure 5
House Animation - figure 5
We should now have something very much like House Animation - figure 5. In this lesson we learned to draw an object using a function
that takes two variables as parameters and uses them to place the object anywhere on our canvas. We also learned how to make a function
perform its action by calling it by name and supplying arguments it can act on. We learned about statements and expressions from
Crash Course and in our next lesson we will use some of them to write more functions, including a function that allows us to add
trees of different sizes in various places.
I challenge you to practice coding by adding to your house animation. Use your imagination with shapes. The more detail you add to your house, the better
and more artistic it will look. Also, the better you will be able to code. You should be able to easily use:
draw_text
draw_line
draw_polyline
draw_polygon
draw_circle
If you are unsure of a function's syntax, you can open CodeSkulptor's documentation by clicking the button. Go to Graphics Modules, then SimpleGUI Module — Control Objects.
Look for ways to incorporate functions to minimize redundant code.
Before the next class please do the following:
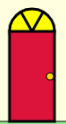
1. Add a door to your house with a half-circle transom above it.
It should look something like Figure 6.
 Door - Figure 6
Door - Figure 6
2. Add a one story room addition or garage.
3. Write a function, based on what you learned from the draw_window() function we did in class.
Using the draw_circle() function, define a function called draw_cloud()that will put a few white circles grouped
together to look like a cloud. You should be able to call the function using the parameters x and y coordinates to place the function output
close together to look like a clouds in the sky.
Note: Make the homework items your own. Put some thought into them. Don't add trees yet. We'll be doing that next lesson.
This article is a lesson from the high school course Introduction to Computer Science with Python 3.
Thanks for viewing. Please check out my other articles on education and technology. I welcome any comments!
Comments »