 House Animation - Figure 1
House Animation - Figure 1
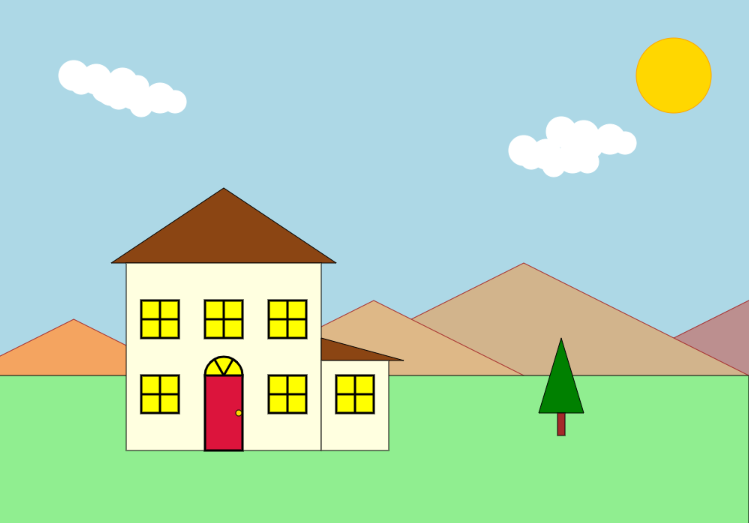
After completing the assignments for the last lesson, you should have something similar to House Animation - Figure 1.
Your code may be different than mine. Your animation may have items such as the mountains located and colored
differently than mine. This will almost always be the case when multiple programmers work on the
same project. Yet our code should have this in common: The mountains were placed and color was added using
a function that was placed at the beginning of the main function and called later in the function, when needed.
The main section of this program is a function called draw(canvas).
You should have had no problem coding a single small tree. The requirements were slightly more specific, in that I asked
that the tree's dimensions be 130 pixels tall so it will become the small tree in our landscape. From what we learned in
the video on if elif else statements, we will go right into creating our own statements in a function that populates
our scene with trees of different sizes. Hopefully you had a chance to try some if statements on your own.
Quick Check - Answer the question, then click the question text to see the correct answer.
A block of code that you can call and use over and over is called a ___________.
Function
Actual values passed to a function's parameters are called _________________.
arguments
True or False? A polygon can have two sides.
False. A polygon must have three or more sides.
Mountains - Assignment 1
The mountain solution I coded produces the output shown in House Animation - Figure 1. It takes a single triangle and by moving the apex
parameters left, right, up and/or down produces the appearance of difference sized mountains. It also uses a color parameter to assign a color.
My solution:
Defining the function-
#Draw one mountain based on coordinate arguments. The color parameter is the fill color.
def draw_mountain(x,y,color):
canvas.draw_polygon([(x,y),(x+400,y+200),(x-400,y+200)],1,"brown",color)
Calling the function-
#Mountains
draw_mountain(1000,400,"rosybrown")
draw_mountain(700,350,"tan")
draw_mountain(500,400,"burlywood")
draw_mountain(100,425,"sandybrown")
A point to consider when calling the function for this scene is that it must be called before the
"yard" rectangle is drawn.
Tree - Assignment 2
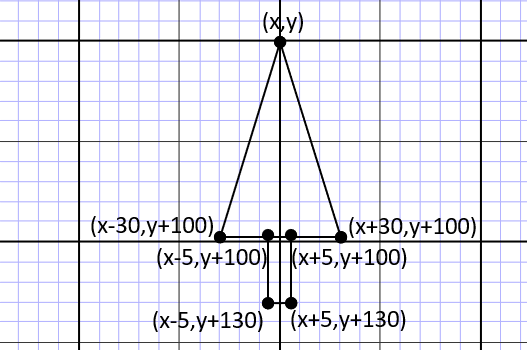
 Tree Graph - Figure 2
Tree Graph - Figure 2
The tree assignment involved graphing a tree made from a triangle and a rectangle. You could place it anywhere on the graph
paper and label the apex coordinates x and y. You could then base all the other coordinates on their relationship to x and y.
Your graph should look something like Tree Graph - Figure 2.
If you are creating a lot of objects for your animations, it helps to use multiple graph paper. Your
drawing can become very cluttered with lines, and coordinate references. Once you start drawing with
functions, you can put each of your objects on separate graphs because their relationship to other objects
is usually irrelevant until the function is called and the actual coordinate arguments are passed to the function.
My solution:
Define the function-
#Draw one tree based on coordinate arguments.
def draw_tree(x,y):
canvas.draw_polygon([(x,y),(x+30,y+100),(x-30,y+100)],1,"black","green")
canvas.draw_polygon([(x-5,y+100),(x+5,y+100),(x+5,y+130),(x-5,y+130)],1,"black","brown")
Call the function-
#Trees
draw_tree(700,450)
draw_tree(800,450)
draw_tree(900,450)
Quick Check - Answer the question, then click the question text to see the correct answer.
After you define a function, you must _____ it to use it.
call
The draw_polygon() function parameters are: coordinates, line thickness, line color, and _____ ______.
fill color
True or False? A function can only be called after it is defined.
True.
Multiple Tree Sizes - if elif else
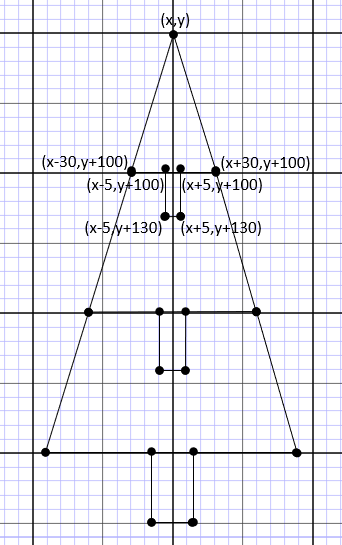
 Three Trees - Figure 3
Three Trees - Figure 3
I called my function three times to draw three small trees the same size. But, what if we want to give the function
the option of producing trees of various sizes. A good option for this would be an if statement. After
watching the previous lesson's video from Socratica,
we should have gained some understanding of what if, elif, and else do. Let's take
a closer look.
We have only lightly covered if statements, so as a refresher we'll go over some of the main points.
A simple if statement test one condition and if the condition is satisfied, then some code runs, if not then exit
the if statement. An if else statement allows you to choose between two conditions. And, an
if elif else statement is used for three or more conditions. You can use many elif's if
necessary.
Let's write a function that will allow the placement of trees and a choice for three sized of trees; small, medium
and large. An if elif else statement will work for this because it gives us at least three choices.
We'll need to start with the graph we already have with a small tree and expand those lines so that we have the
coordinate relationships necessary for our statement.
I have extended my graph to help me with my coordinates, which are now becoming increasingly harder to manage.
You can see in Three Trees - Figure 3, the increase in size doubles for the medium tree and triples
for the large tree. Since doing this makes it a little easier, we probably don't need to write the coordinates
on our graph because 5 simply becomes 10 and 10 becomes 15. 100 becomes 200 and 200 becomes 300, and so on.
Conditional Operators
In order to write our if statement we will need to compare some values to determine if the tree to "plant" is
small, medium or large. Python (and all programming languages) use what are called operators. There are many types of
operators and the type we will use comes from a category called, comparison or relational operators.
Comparison operators are used to compare two values, by comparing the operand on the right side of the operator to operand on the left.
| Operator |
Name |
Example |
| == |
Equal |
x == y |
| != |
Not equal |
x != y |
| > |
Greater than |
x > y |
| < |
Less than |
x < y |
| >= |
Greater than or equal to |
x >= y |
| <= |
Less than or equal to |
x <= y |
Coding
Using the information from the previous video and some knowledge of comparison operators, open CodeSkulptor in a browser, open your House Project
and follow along with me as you watch this video. We will write a function that uses if elif else to give us choices for different tree sizes.
We will also go over the code we have written so far in our simplegui program.
In our next series of lessons we will return to using the Output frame of CodeSkulptor and learn more about using Python 3
to solve textual based problems.
On Your Own
 House Final - Figure 4
House Final - Figure 4
With everything we have done, our scene should look something like House Final - Figure 4. You can click on that image
to open my final solution for this series of lessons in CodeSkulptor. I challenge you practice
using and defining functions by adding more detail to your project or even starting something new with ideas of your own.
When we come back later to using simplegui, we will be movement to our animations. Remember that coding in the Python
language is like learning a spoken language, in that, the more you practice, the better you become. Happy coding!
This article is a lesson from the high school course Introduction to Computer Science with Python 3.
Thanks for viewing. Please check out my other articles on education and technology. I welcome any comments!
Comments »